Berikut ini merupakan jenis-jenis kualitas film:
Secara umum kualitas film memiliki urutan seperti berikut (dari paling buruk ke yang paling baik)
Secara umum kualitas film memiliki urutan seperti berikut (dari paling buruk ke yang paling baik)
CAMRip > TS > PPVRip > R5 > DVDScr > DVDRip > BRRip
- CAM (CAMRip):
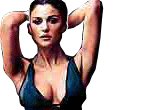
Tipe ini merupakan kualitas terburuk dari sebuah film. Sumber film direkam dari bioskop dengan menggunakan video kamera portabel / handycam. Selain gambarnya buram, suaranya juga buruk, karena banyak noise yang ikut terekam, seperti suara penonton. Diantara itu semua yang paling menyebalkan adalah gambar kadang sering bergerak-gerak, hal ini mungkin disebabkan karena kamera yang digunakan untuk merekam film tersebut bergoyang.
- Telesync (TS):
Kualitas gambarnya sama dengan CAM, hanya bedanya hanya di suaranya yang sedikit bagus, karena suaranya direkam melalui line khusus. Biasanya di bioskop ada line khusus yang digunakan untuk orang mengalami gangguan pendengaran. Line inilah yang digunakan dalam merekam film.
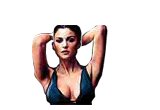
- Telecine (TC):
Kualitas gambar dan suara bagus, karena dicopy dari sumber aslinya. Biasanya film ini masih memiliki time counter di atas dan bawah layarnya.
- Pay Per View (PPVRip):
Sumbernya berasal dari layanan Pay-Per-View. Biasanya layanan ini ada pada hotel-hotel seperti di Eropa, kualitasnya mirip seperti VHS atau TVRip. Secara umum kualitasnya hampir menyamai kualitas Screener (Scr).
- Video On Demand (VODRip):
Kualitasnya hampir sama dengan Pay-Per-View (PPVRip). Sumbernya diambil dari layanan Video On Demand.
- Screener (Scr):
Film jenis ini biasanya dicopy dari video VHS yang telah resmi di release. Ciri khas film dengan flag ini adalah masih adanya peraturan undang-undang hak cipta di awal film tersebut. Kualitasnya cukup baik, karena dicopy dari sumber aslinya langsung.
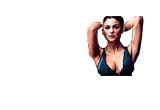
- DVD Screener (DVDScr):
Sama dengan SCREENER, hanya saja pada tipe ini data diubah kedalam format DVD.
- DVDRip:
Sumber film di copy dari DVD release resminya. Kualitasnya sangat baik, karena langsung dicopy dari sumber aslinya.
- VHSRip:
Dicopy langsung dari VHS tape langsung.
- R5:
Sama dengan DVDRip, namun sumbernya berasal dari DVD yang telah release terlebih dahulu di Rusia.
- TVRip/Episodes:
Film dengan jenis ini biasanya direkam langsung pada saat film tersebut sedang disiarkan. Kualitas bergantung pada stasiun televisi yang menyiarkan, apakah film tersebut disiarkan dalam format high definition atau tidak. Jika film tersebut disiarkan dengan format high definition, maka kualitasnya akan sangat baik.
- DSRip(Digital Satelite):
Direkam dari transmisi satelite, kualiatasnya baik, biasanya di encode dalam format xvid.
- PDTV(Pure Digital TV):
Film jenis ini direkam melalui jaringan TV digital dengan menggunakan Tv Tuner yang mendukung format digital. Kualitasnya sangat baik, biasanya di encode dalam format xvid.
- HDTV(High Definition TV):
Sama dengan PDTV.
- Workprint(WP):
Merupakan salinan dari film yang belum selesai, bisanya terdapat adegan yang hilang, suara yang tidak beraturan. Kualitas film dengan tipe ini bevariasi, dari yang paling baik hingga yang paling buruk.
- DivX Re-Enc:
Merupakan film yang disalin dari DVD / VCD aslinya, namun di encode ulang, untuk menghasilkan ukuran yang lebih kecil. Tipe ini sering dijumpai pada dunia underground dan fansub. Contoh film-film anime biasanya tergolong ke dalam jenis ini.
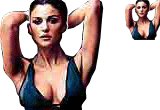
- Bluray (BRRip):
Tipe paling baru dengan kualitas High Definition. Sumbernya dari Bluray atau HDVD. Kualitas sangat bagus dengan resolusi 1080piksel. Diperlukan spesifikasi komputer yang cukup mumpuni agar film dapat berjalan tanpa terpatah-patah. Ukuran filenya sekitar 3-4 lebih besar daripada DVDRip